TyranoScript Ver 5.00 と TyranoStudio でノベルゲーム開発!


2020 年の 1 月、TyranoScript に待望のバージョンアップデートが来ました!
ティラノスクリプト V5.0 ベータ版を配布開始。新ツール「ティラノスタジオ」も同時公開。
ということで、TyranoScript Ver 5.00 と TyranoStudio を用いたノベルゲームの開発方法を紹介します。
開発の準備
ダウンロード
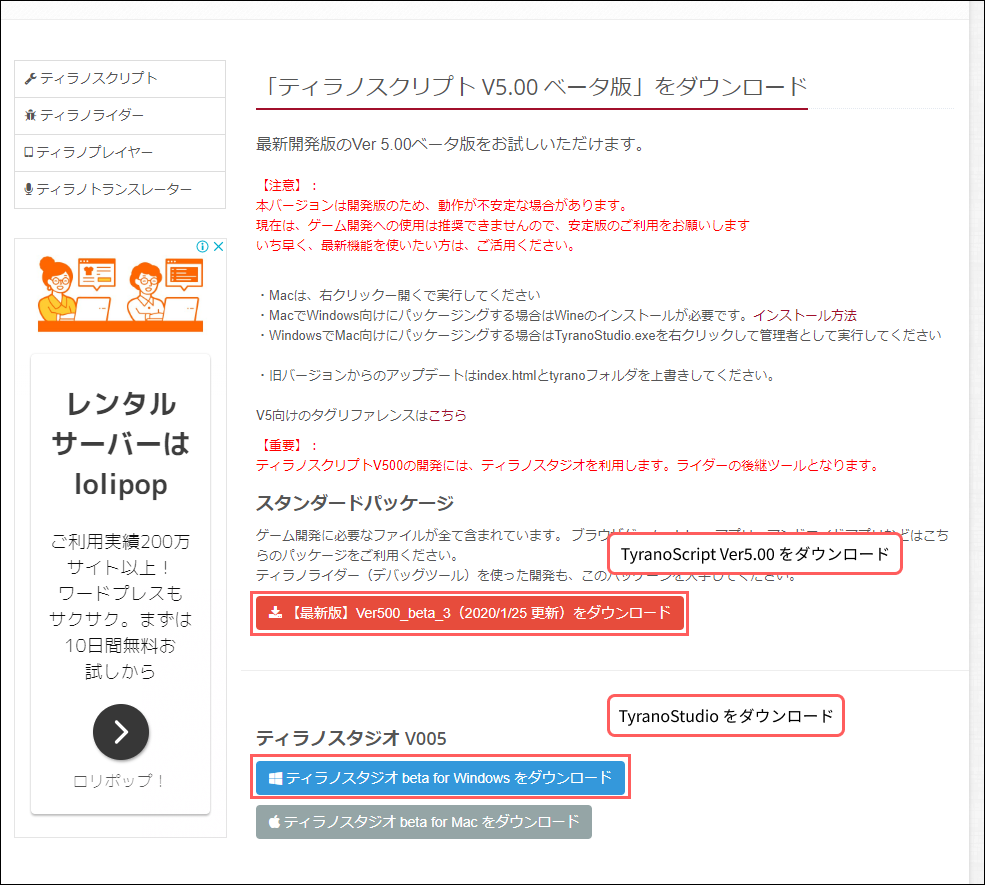
まずは、ティラノスクリプト ベータ版のダウンロード より、TyranoScript Ver 5.00 および TyranoStudio をダウンロードしましょう。

TyranoStudio の起動と、プロジェクトのロード
ダウンロードが完了したら、以下の手順で TyranoStudio を起動、および TyranoScript Ver 5.00 のサンプルゲームをロードします。
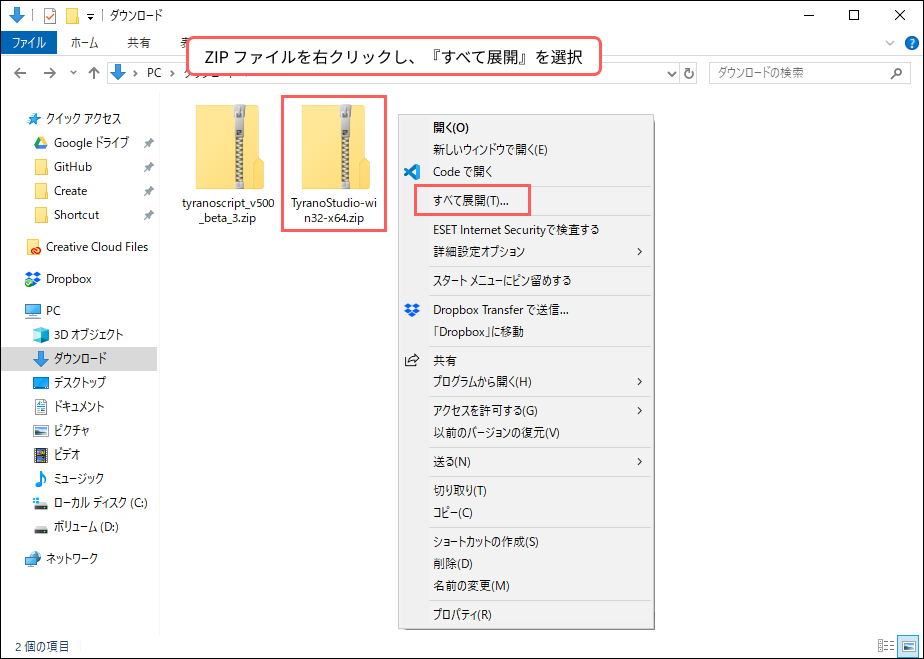
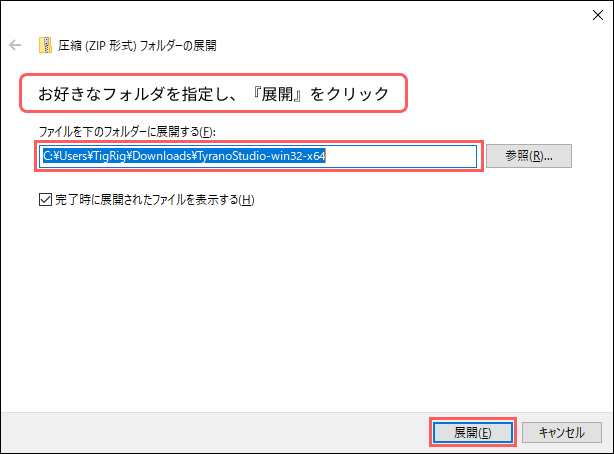
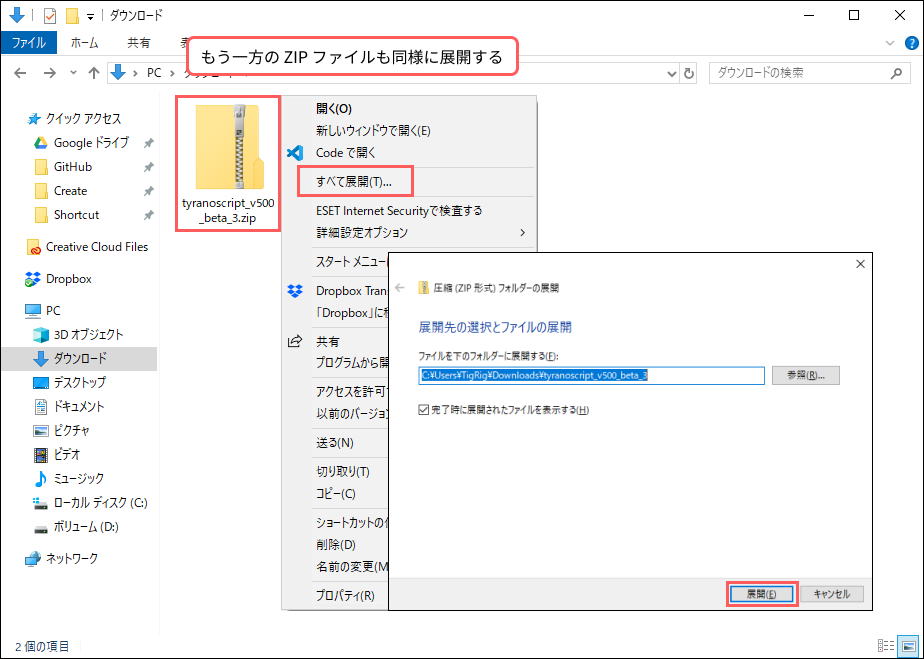
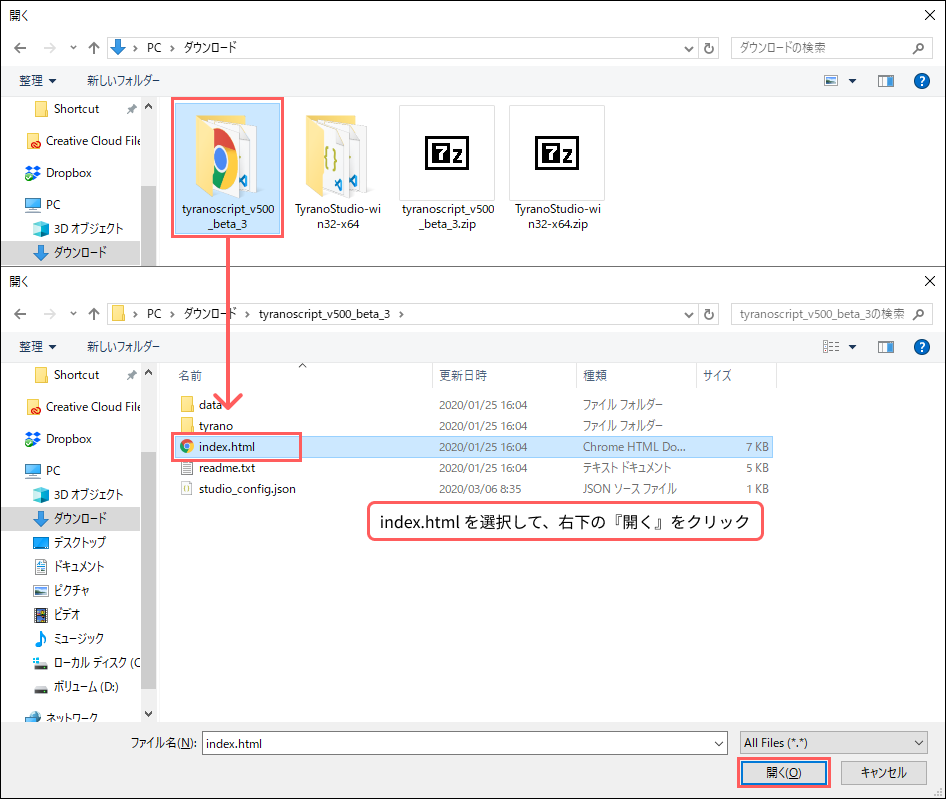
- ダウンロードした 2 つの ZIP ファイルを展開
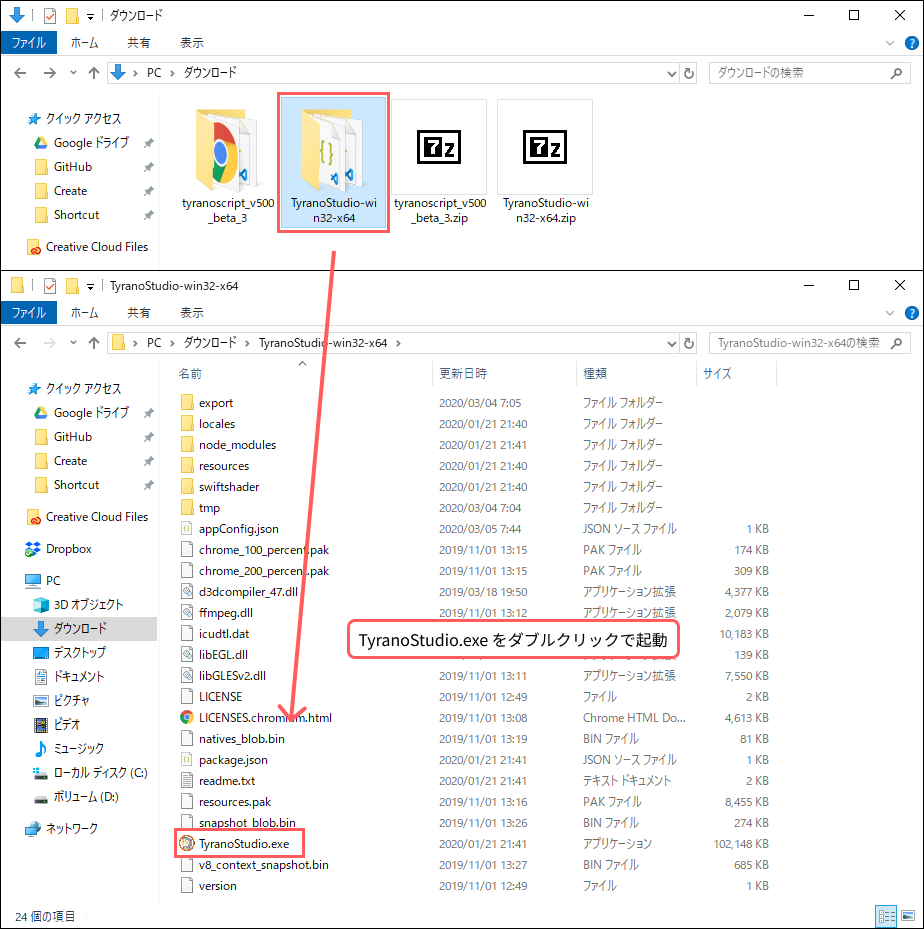
- 展開した
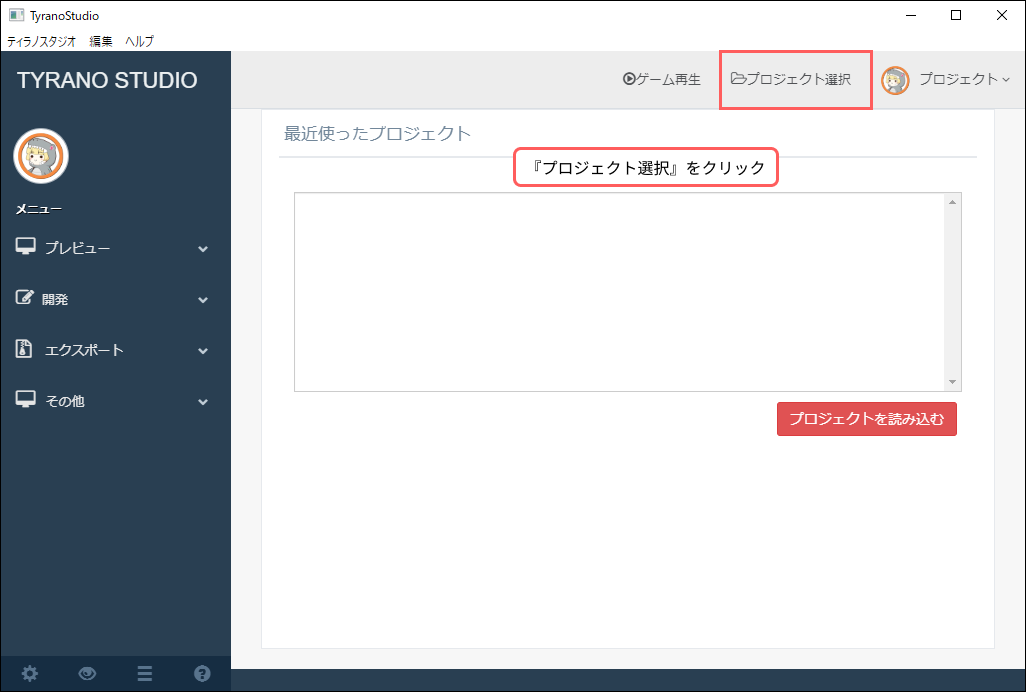
TyranoStudio-win32-x64フォルダの中の、TyranoStudio.exeを起動 - 起動した TyranoStudio 画面の右上『プロジェクト選択』をクリック
- 展開した
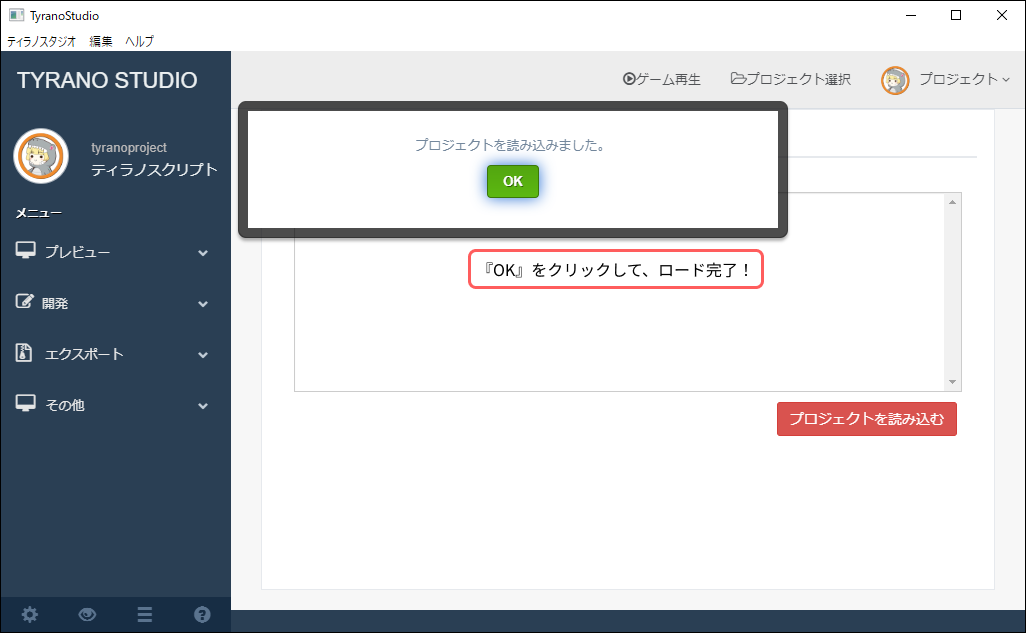
tyranoscript_v500_beta_3フォルダの中のindex.htmlを選択







これで、開発の準備は完了です!
ゲームの実行
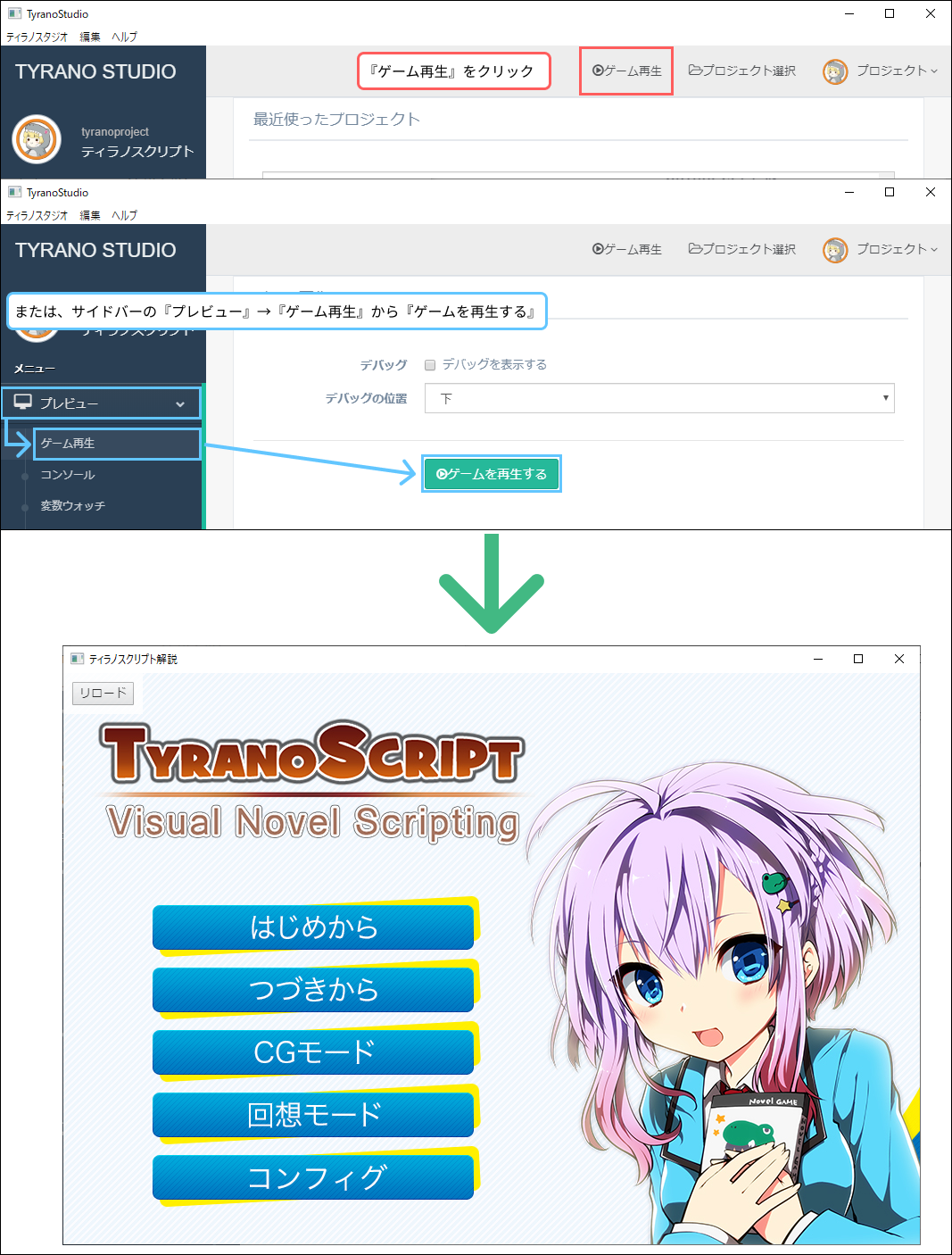
まず初めに、ロードしたサンプルゲームを実行してみましょう。
右上の ゲーム再生 ボタン、またはサイドバーの プレビュー → ゲーム再生 ページの ゲームを再生する ボタンで実行できます。

スクリプトの編集:エディタでシナリオファイルを開く
次に、ゲームの動作を定義している スクリプト を編集し、ゲーム動作を変更してみましょう。
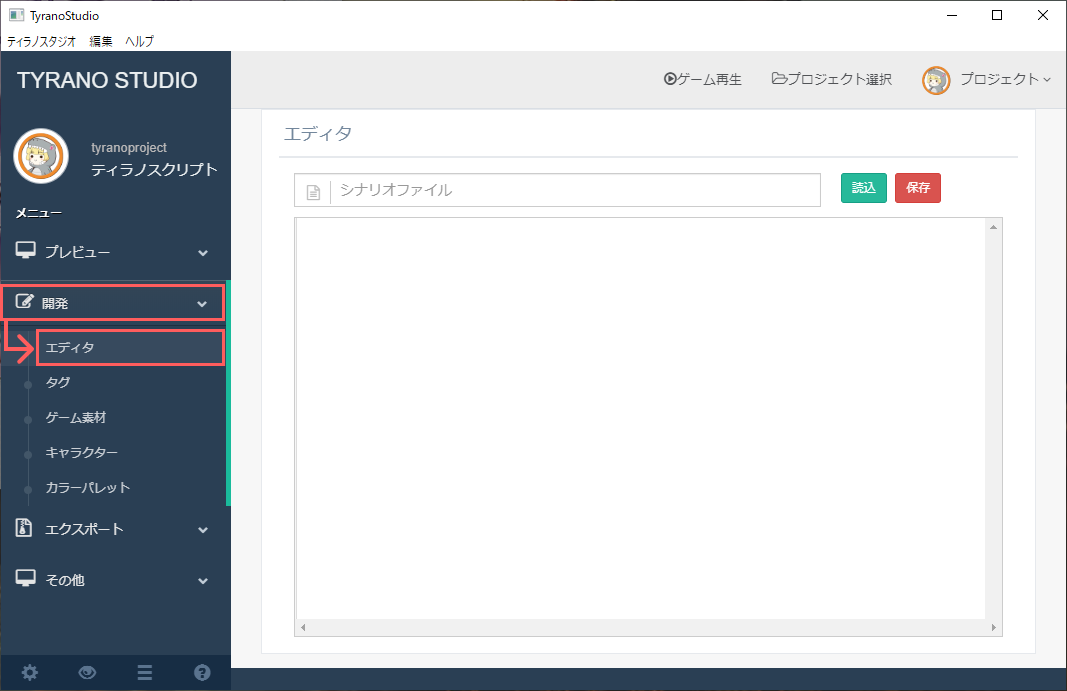
サイドバーの 開発 → エディタ でスクリプトエディタを開きます。

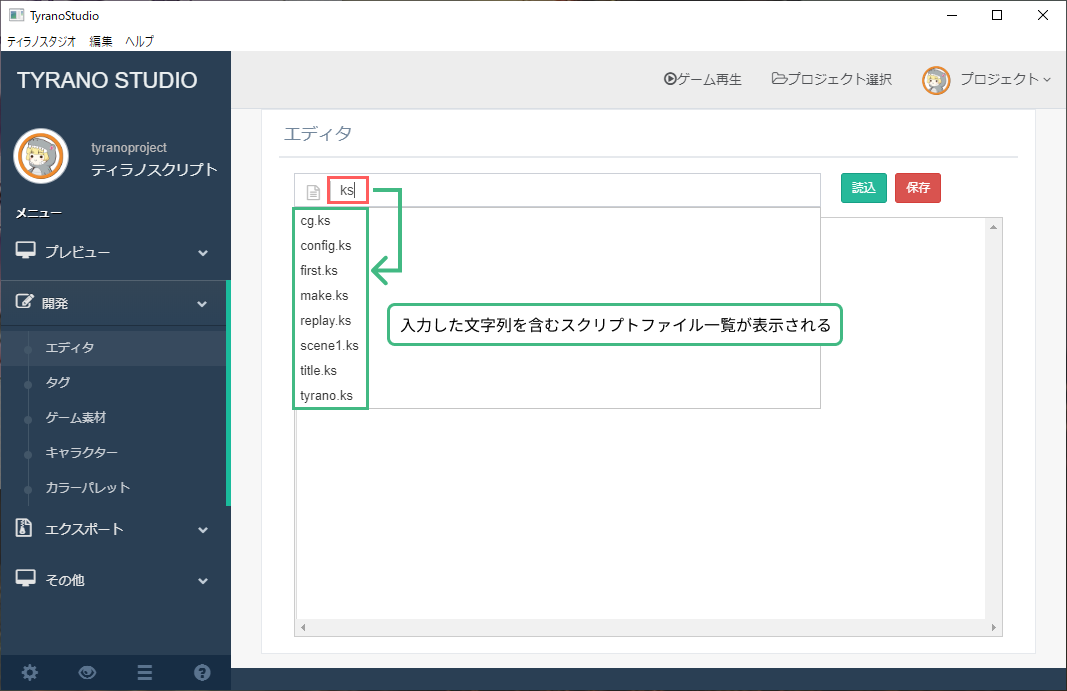
続いて 読込 ボタンの左側のテキストボックスに、ks と入力してみましょう。

シナリオファイル一覧が表示されましたね!
このテキストボックスは、開きたいシナリオファイル名を入力するエリアで、入力した文字列から対象のファイル名を推測表示してくれます。

全てのファイルを表示したいときは、ks と入力すると良いですよ!
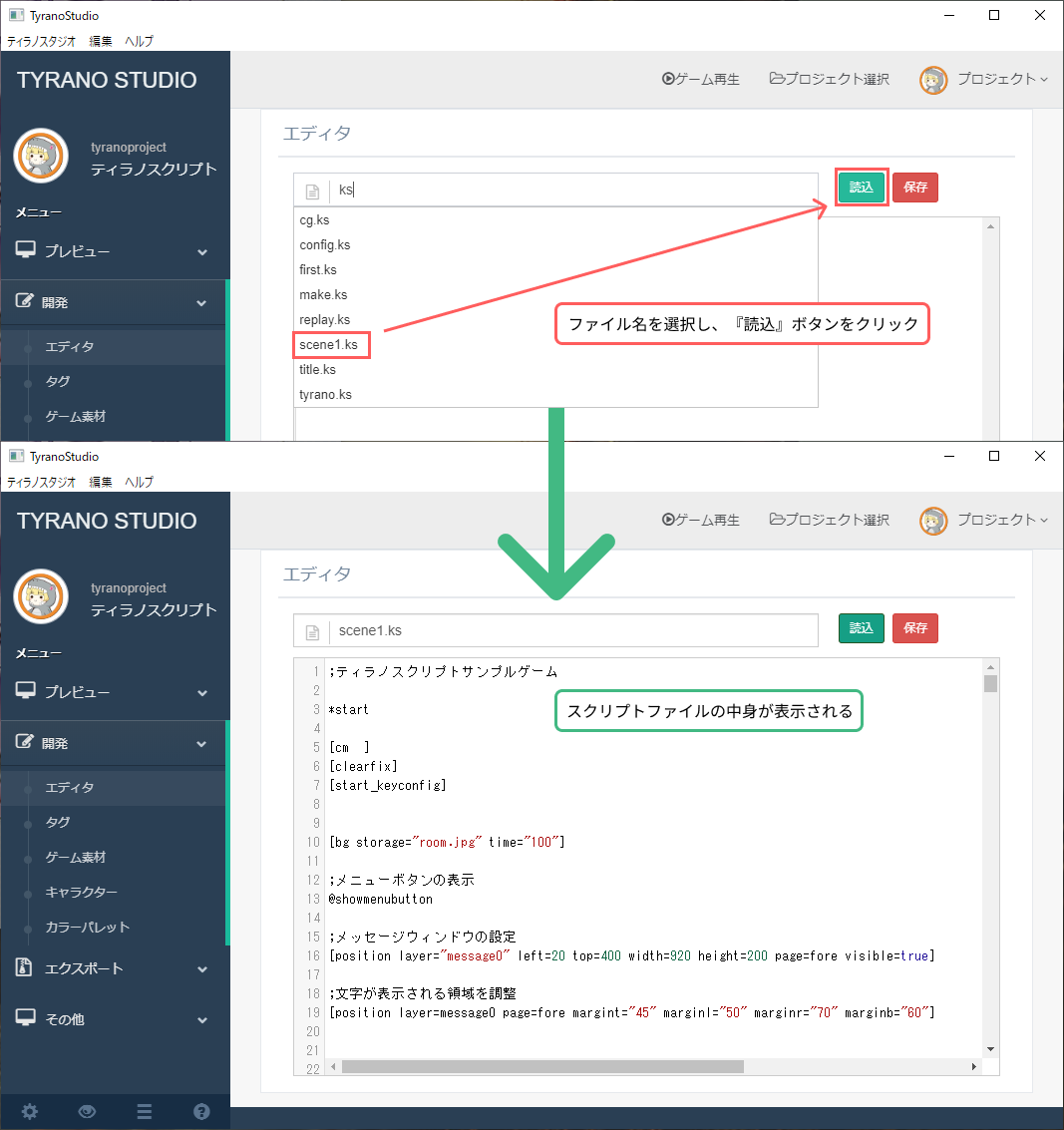
では、scene1.ks を選択し、読込 ボタンをクリックしましょう。

スクリプトの編集:支援機能を使う
スクリプトを開くことができたので、少し編集してみましょう。
こんな動作を目指します。
- BGM を再生(対象ファイルは、サンプルゲームに同梱のもの)
- 背景を『廊下』に変更
- キャラクター「アカネ」を表示
- 表情は「悲しい」
- 表示位置は、画面中央よりも少し左
- カメラズーム
scene1.ks の 45 行目 「さて、ゲームが簡単に作れるというから、来てみたものの[p] の下に、これらの処理スクリプトを記述していきます。
……しかし、BGM 再生、背景変更 ……どうやって書けば実装できるのか、わからなかったり、忘れたりしちゃいますよね。
そんなときには、TyranoStudio のタグ入力支援機能を使用しましょう!
タグリファレンス
『タグリファレンス』ページには、以下のような支援機能があります。
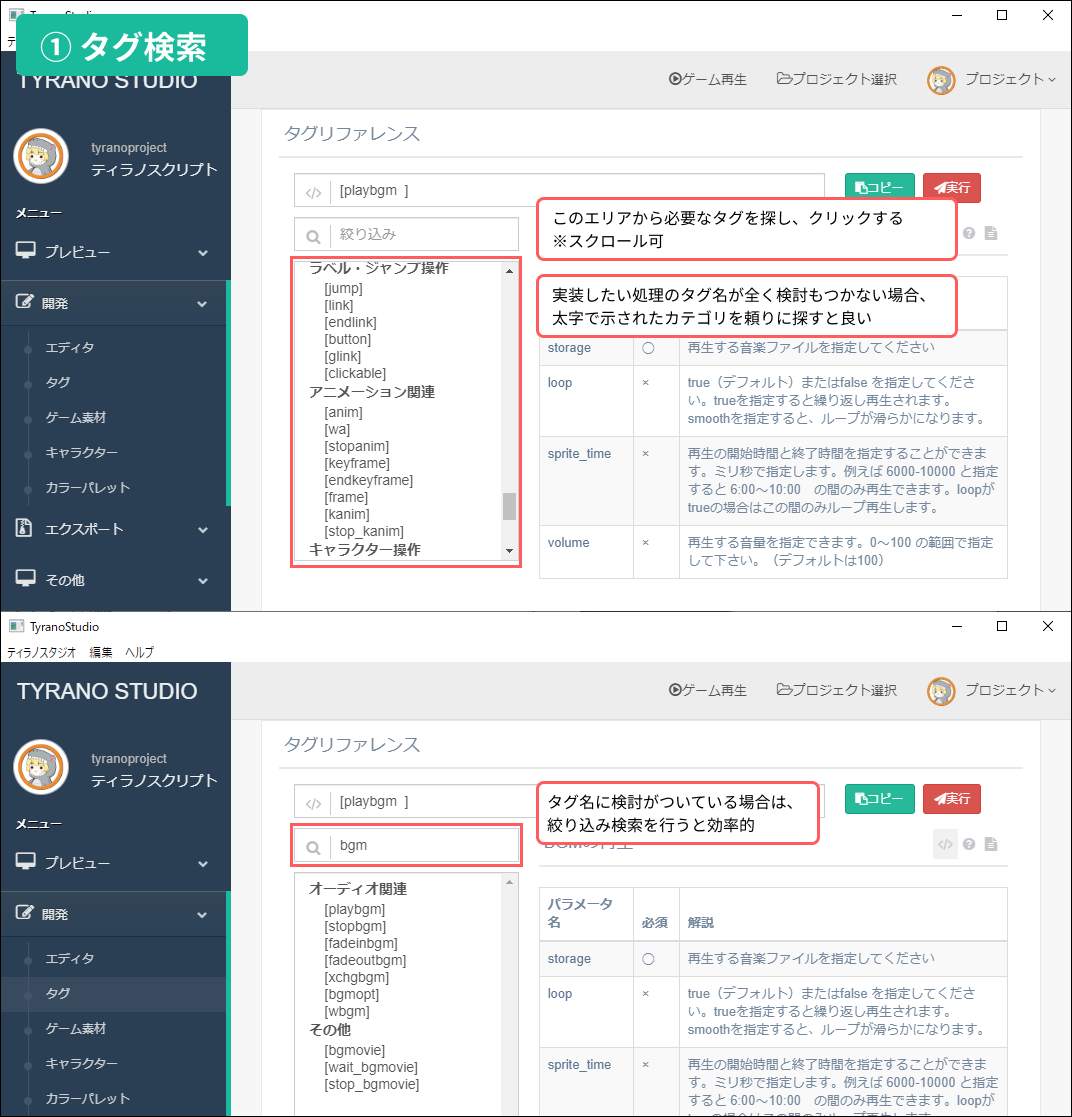
- ① タグ検索
- タグ名の一部でも知っていれば、絞り込み検索することが可能
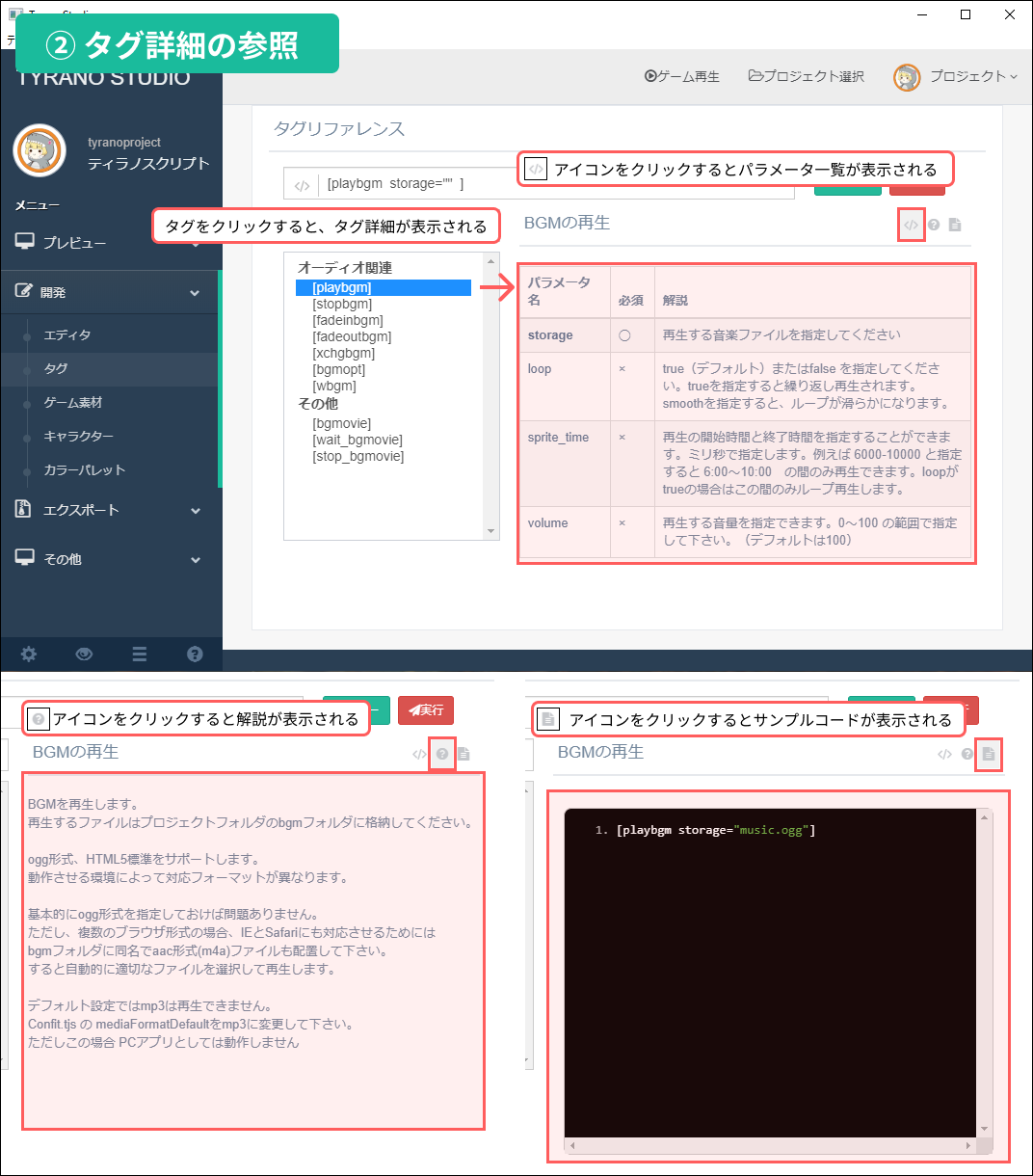
- ② タグ詳細の参照
- パラメータ、解説、サンプルコードを参照する
- 一部のタグ(
[camera]など)には、デモサイトへのリンクも
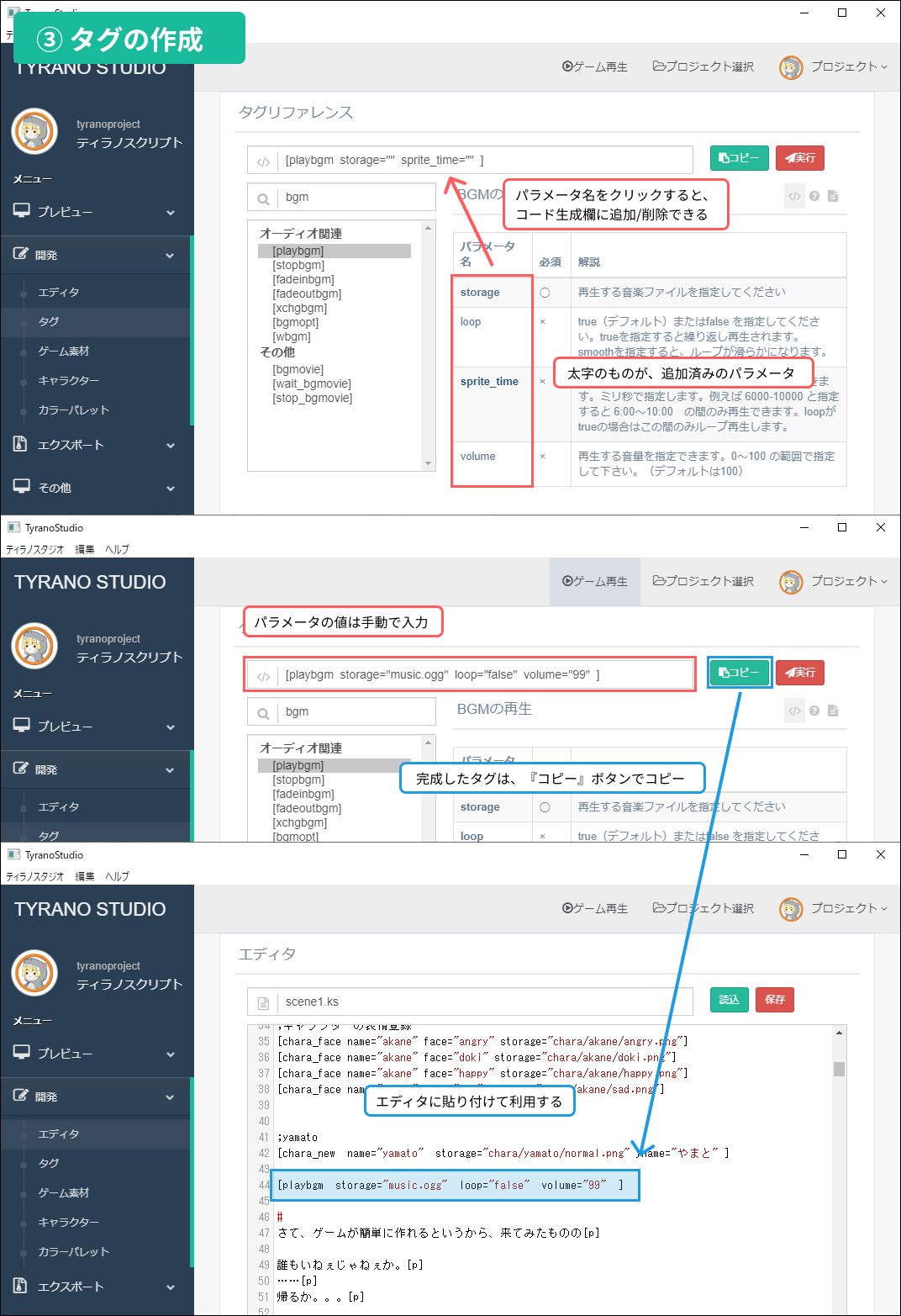
- ③ タグの作成
- 作成したタグは
コピー可能
- 作成したタグは
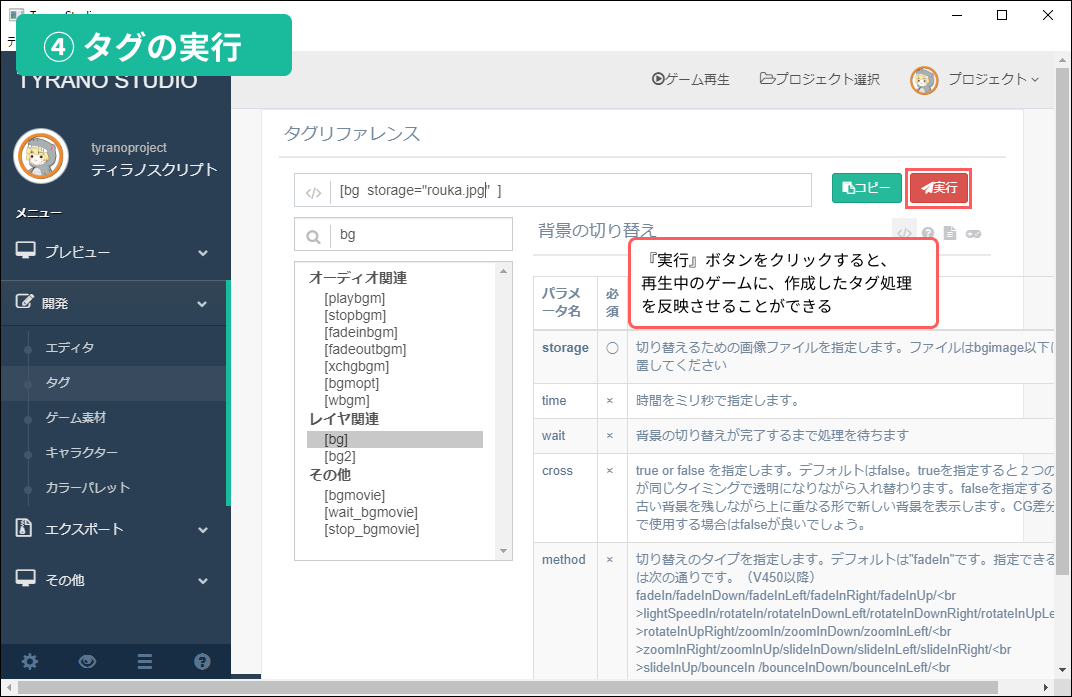
- ④ タグの実行
- ③ で作成したタグを、再生中ゲームにテスト反映する
サイドバー 開発 → タグ で『タグリファレンス』ページを開き、以下の機能を試してみてください。
① タグ検索

② タグ詳細の参照

③ タグの作成

④ タグの実行

ゲーム素材
『ゲーム素材』ページには、以下のような支援機能があります。
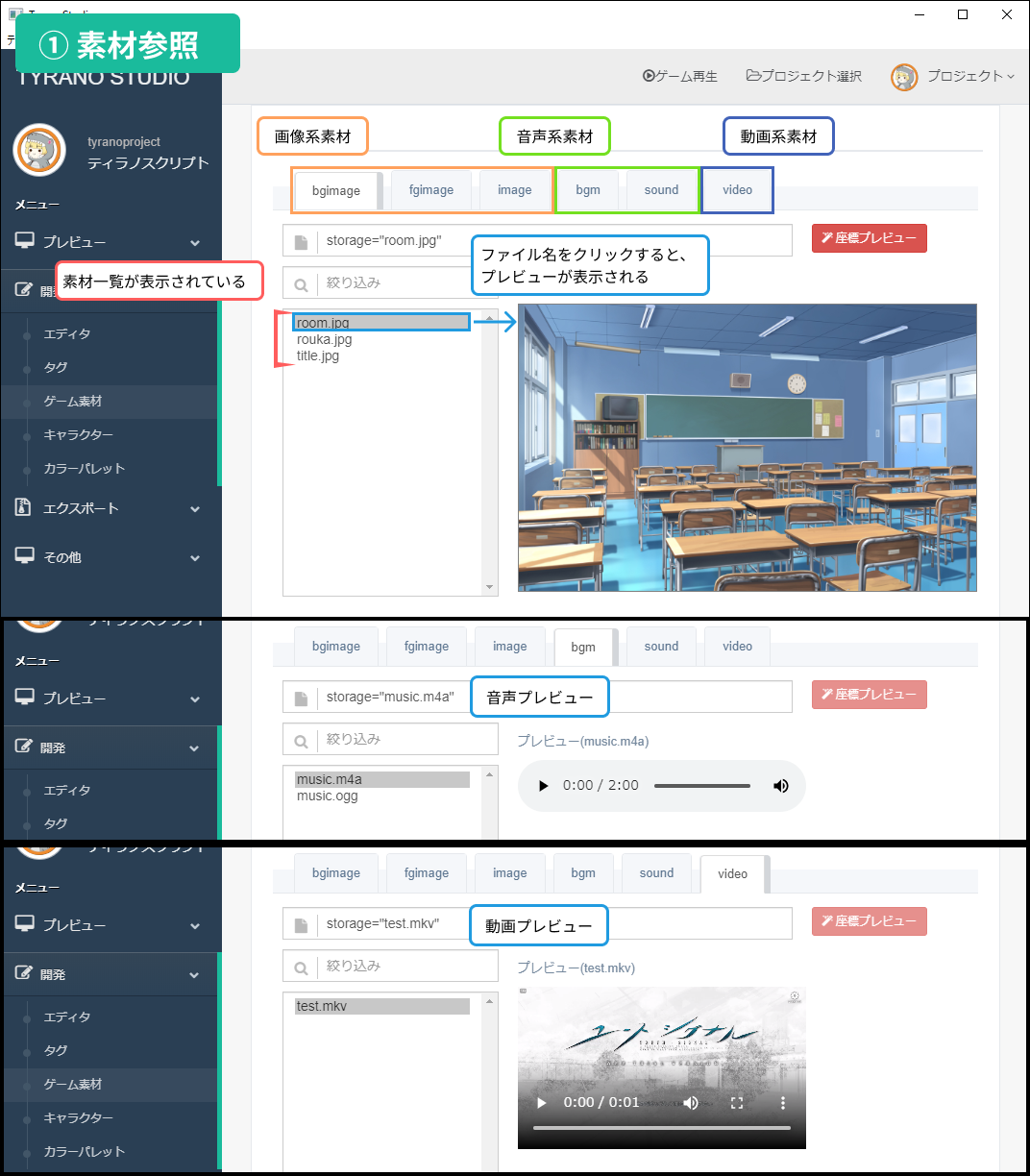
- ① 素材参照
- 各種画像や音声、動画ファイルの一覧表示
- プレビューも表示できる
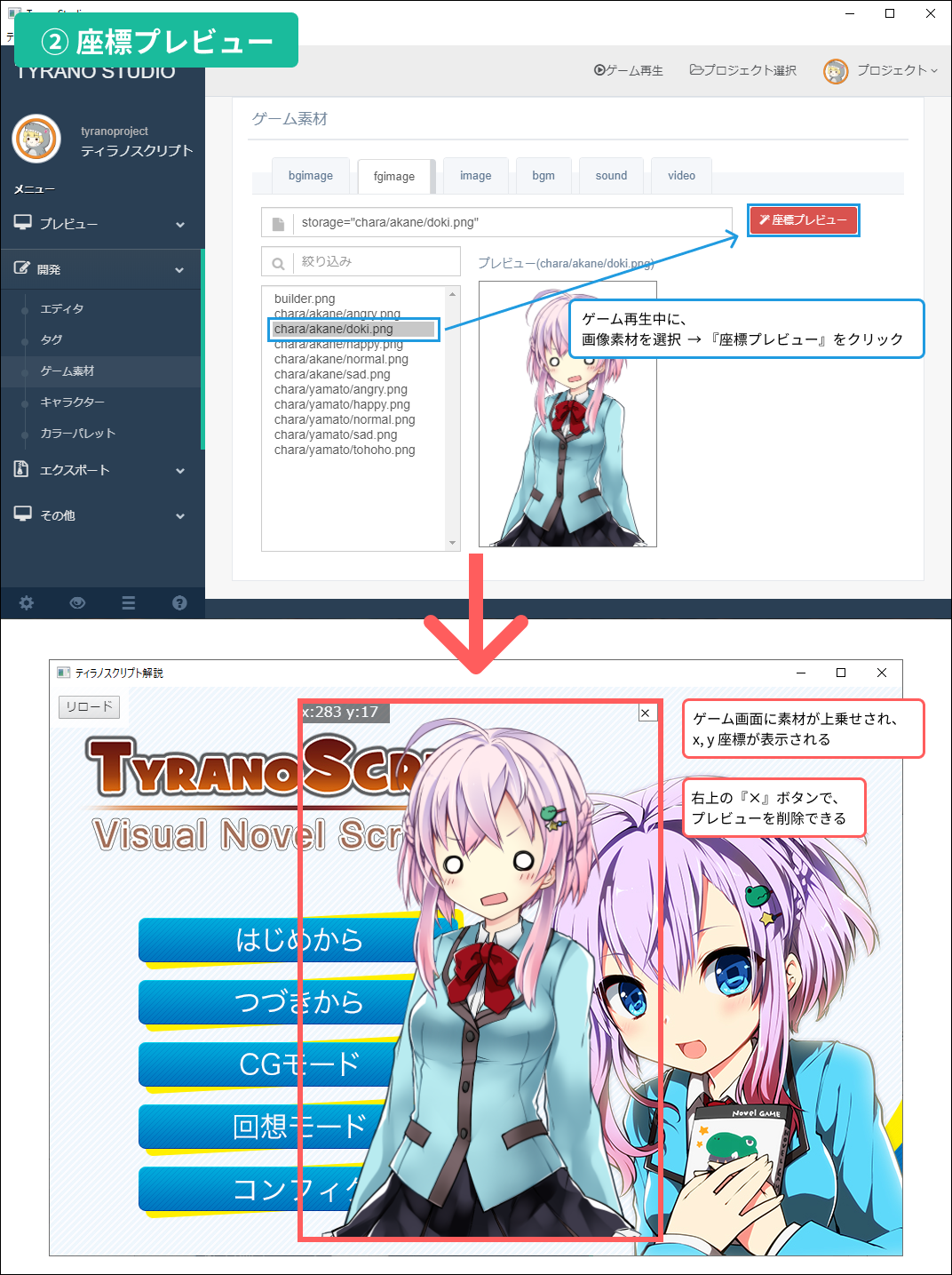
- ② 座標プレビュー
- 画像素材に限り、再生中ゲームに素材を乗せて、座標確認が可能
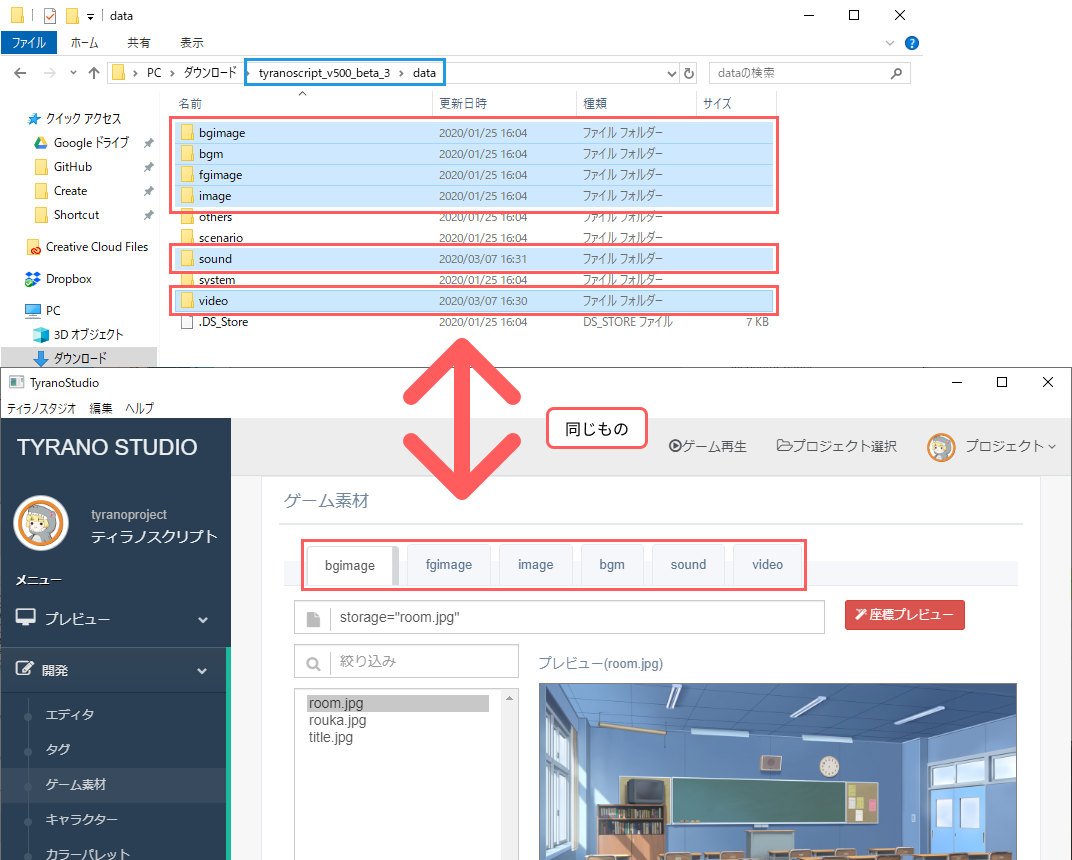
サイドバー 開発 → ゲーム素材 で『ゲーム素材』ページを開き、以下の機能を試してみてください。
① 素材参照

※『ゲーム素材』ページに表示されている素材は、全て プロジェクトフォルダ/data/ 以下にあります。

② 座標プレビュー

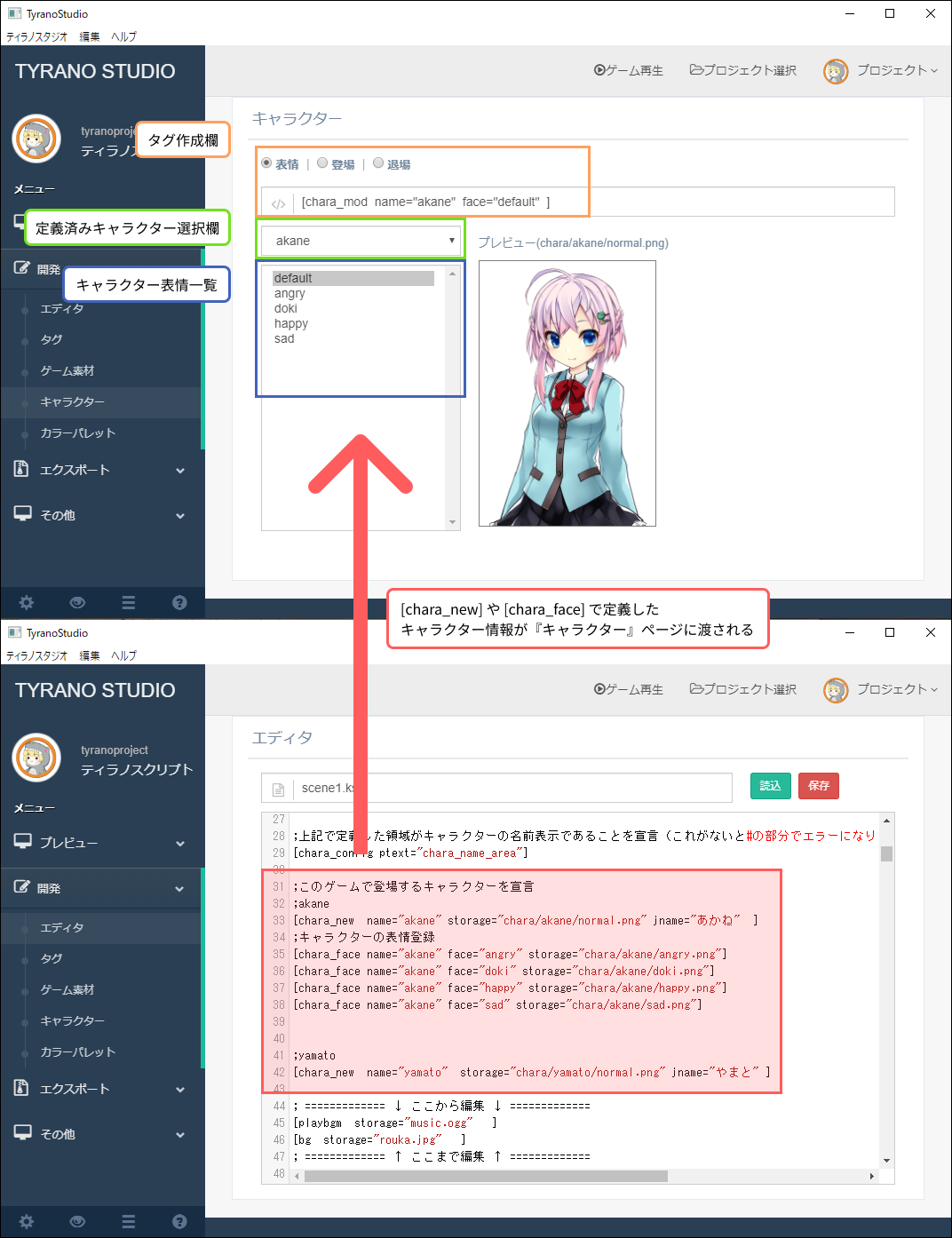
キャラクター
『キャラクター』ページでは、
- 定義済みキャラクター要素一覧の確認
- キャラクター関連タグの作成
が可能です。
※この機能は、ゲーム再生中のみ使用できます。
ゲームを再生した状態で、サイドバー 開発 → キャラクターを開きましょう。

スクリプトの編集:実演
目標とする動作は、以下のとおりです。
- BGM を再生(対象ファイルは、サンプルゲームに同梱のもの)
- 背景を『廊下』に変更
- キャラクター「アカネ」を表示
- 表情は「悲しい」
- 表示位置は、画面中央よりも少し左
- カメラズーム
TyranoStudio の各種支援機能を用いて、上記スクリプトを制作する様子を動画にしてみました。
最終的に実装したコードは以下のとおりです。
; ============= ↓ ここから編集 ↓ =============
[playbgm storage="music.ogg" ]
[bg storage="rouka.jpg" ]
[chara_show name="akane" face="default" left="157" top="46" ]
[camera zoom="2" ]
; ============= ↑ ここまで編集 ↑ =============
動作確認
TyranoStudio では、動作確認の支援機能もいくつか提供されています。
デバッグコンソール ~ 実行中スクリプトの確認
デバッグコンソール 機能を使うことで、再生中のゲームについて、「現在どこのスクリプトを実行しているのか」をリアルタイムに確認することができます。
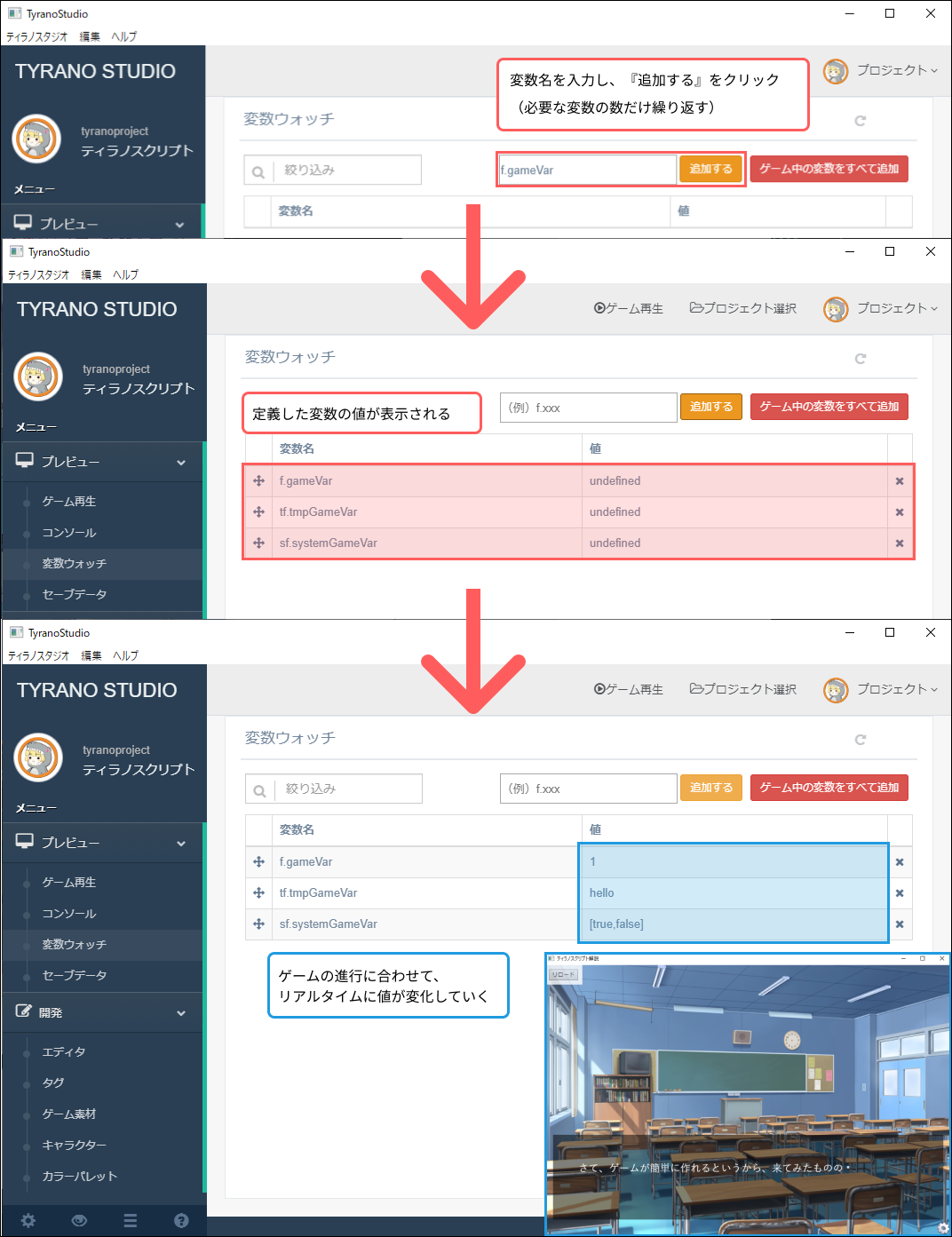
変数ウォッチ ~ 定義した変数の値の監視
変数ウォッチ 機能を使うことで、スクリプトで定義したゲーム内変数の値の変化をリアルタイム監視することができます。デバッグコンソール 同様に、ゲーム再生中でのみ使える機能です。
『変数』がわからないという方は、こちらの記事を御覧ください → 変数と演算を活用する - ティラノスクリプト
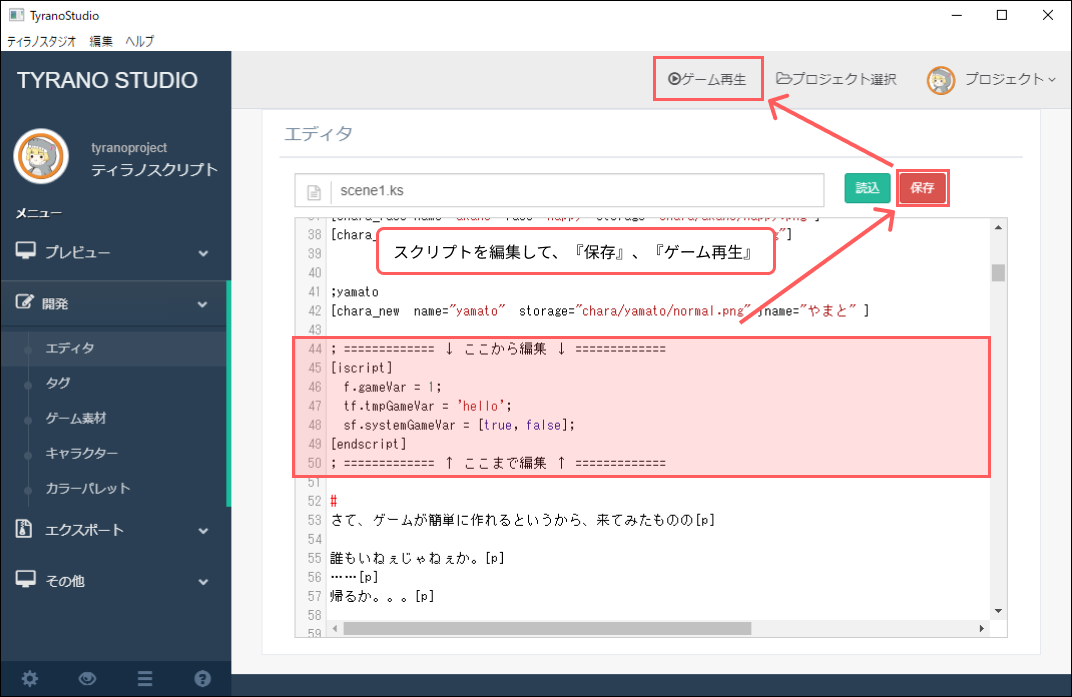
実験用に、エディタ で変数を定義してからゲームを再生してみましょう。
; ============= ↓ ここから編集 ↓ =============
[iscript]
f.gameVar = 1;
tf.tmpGameVar = 'hello';
sf.systemGameVar = [true, false];
[endscript]
; ============= ↑ ここまで編集 ↑ =============


『ゲーム内の変数をすべて追加』ボタンは、再生中ゲームにおいて、現時点で存在している変数のみを表示します。また、変数の数が極端に多い場合、読み込みに時間がかかる可能性もあります。
完成したゲームを配布する(パッケージング)
最後に、ゲームのパッケージング(配布用データの出力)方法を紹介します。
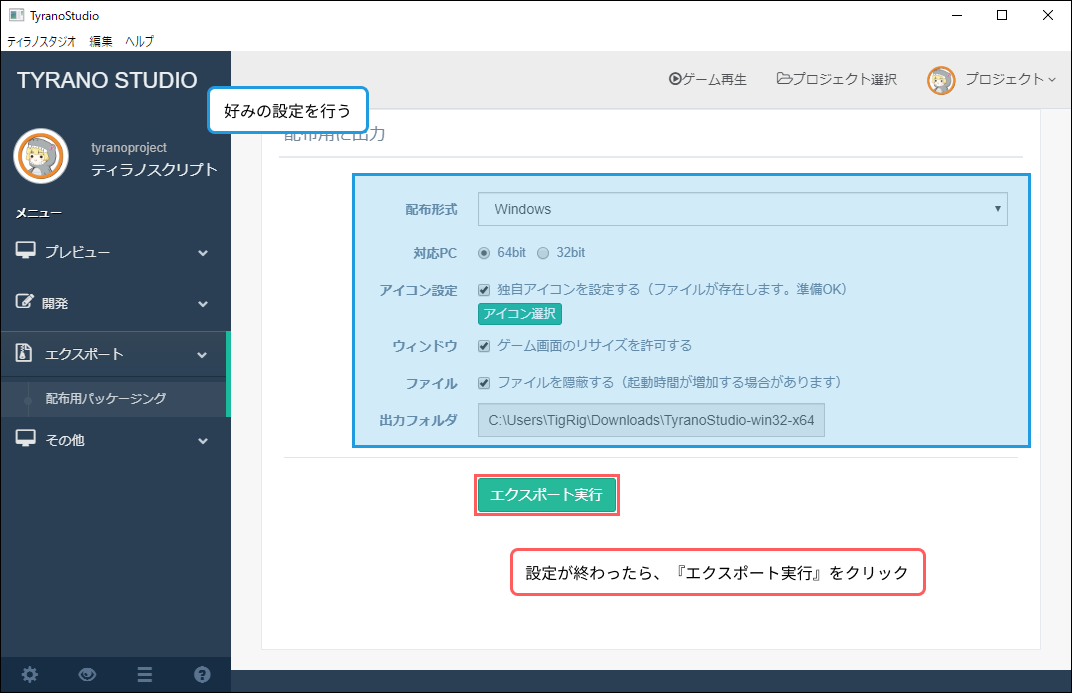
まず TyranoStudio で、サイドバー エクスポート → 配布用パッケージング ページを開きます。
配布用パッケージング では、以下の設定が可能です。
- 配布形式
ブラウザ、Windows、Mac、Linuxの 4 つのプラットフォームから選択可能
- 対応 PC
- 『配布形式』が
Windows、Mac、Linuxの場合、64bit OS向けか、32bit OS向けかを選択可能
- 『配布形式』が
- アイコン設定
- ゲームのアイコンに、独自の画像ファイルを設定
- ウィンドウ
- ゲーム画面のサイズを、ユーザーが自由に変えられるようにする設定
- ファイル
- ゲームの素材ファイルを隠す設定(後述)
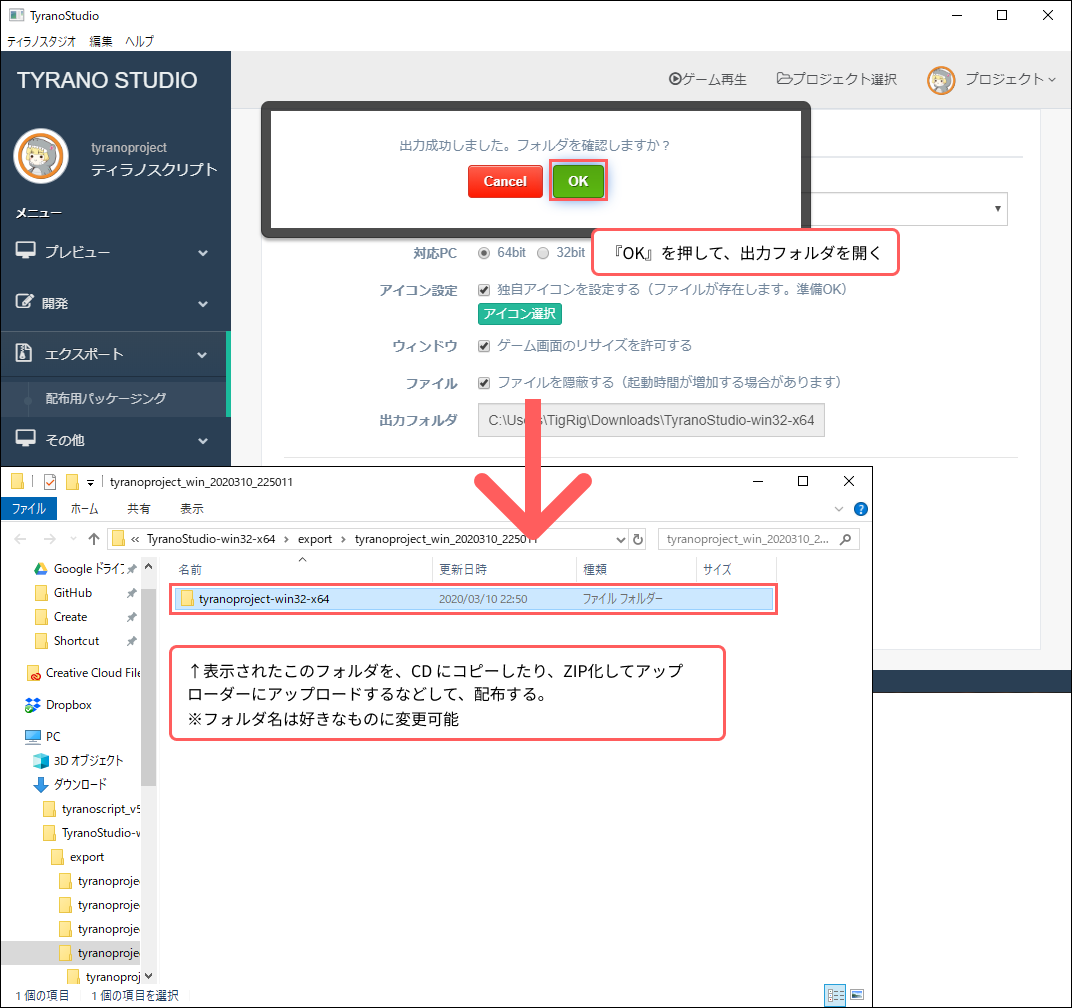
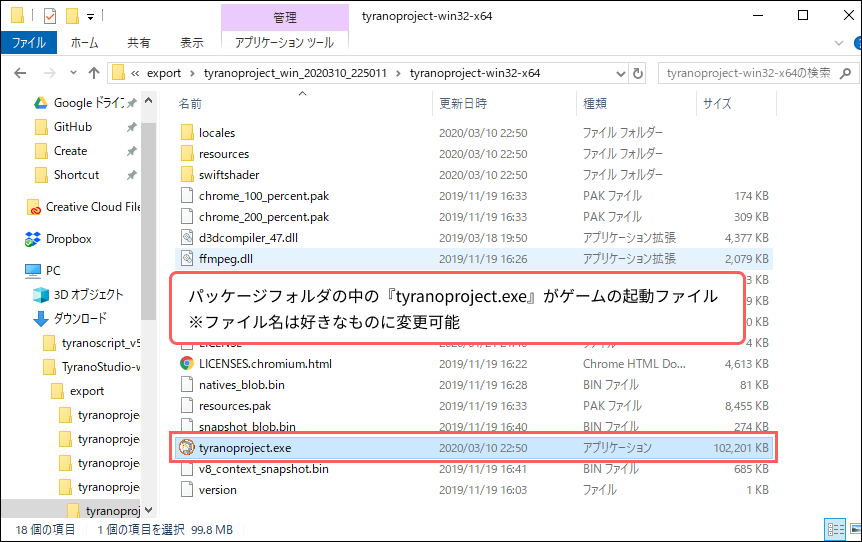
まず TyranoStudio で、サイドバー エクスポート → 配布用パッケージング ページを開きます。



ゲームの素材ファイルを隠す
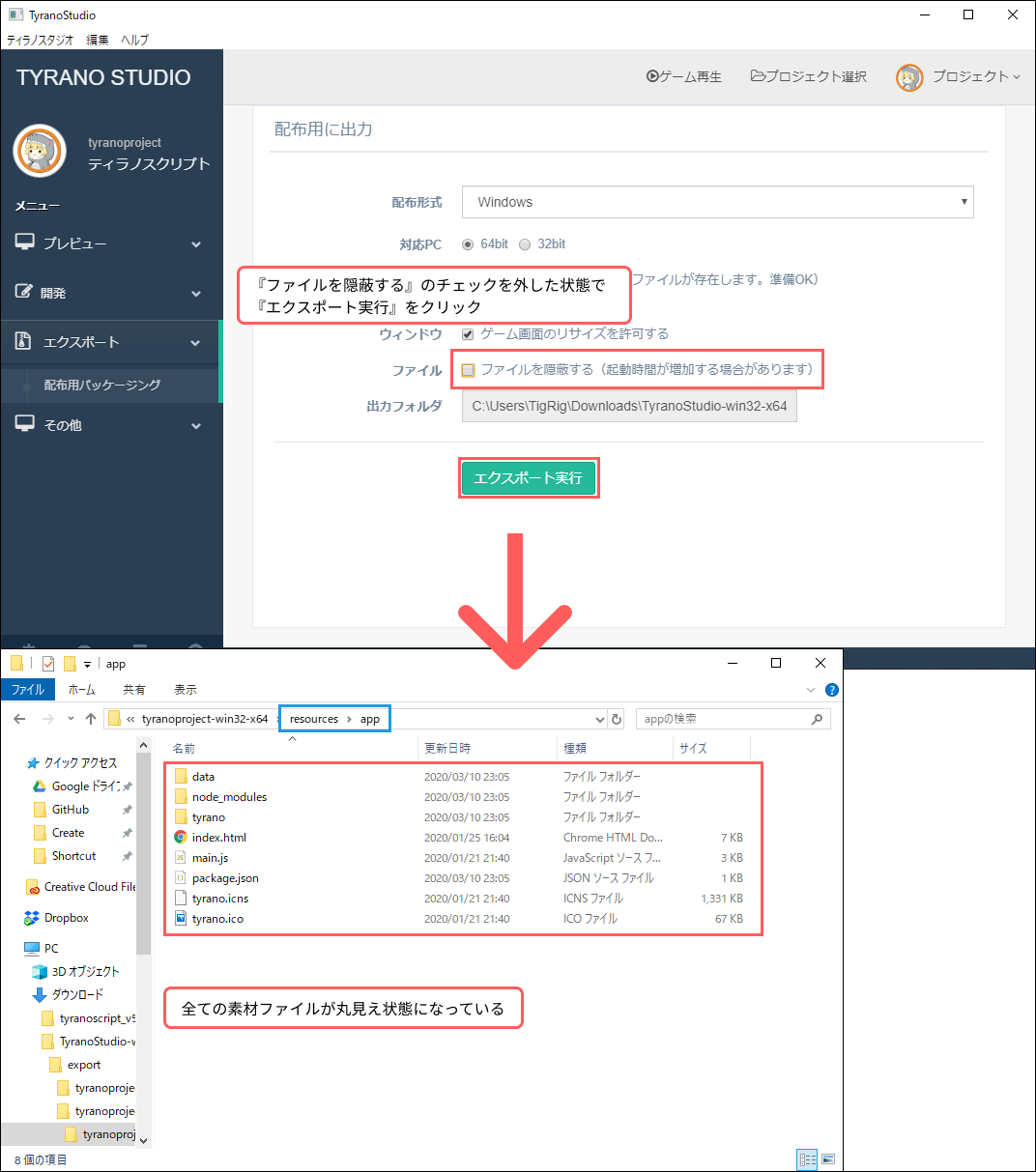
ファイルを隠蔽する 設定について詳しく紹介します。
ファイルを隠蔽する のチェックを外したままエクスポートすると……
パッケージフォルダの resources/app 以下に、全てのティラノスクリプト素材ファイルがそのまま配置されます。

この状態だと、data/fgimage からキャラの立ち絵画像を抜き取ったり、data/scenario 内のシナリオファイルを読んで攻略方法を解析する……などのことが容易にできてしまいます。
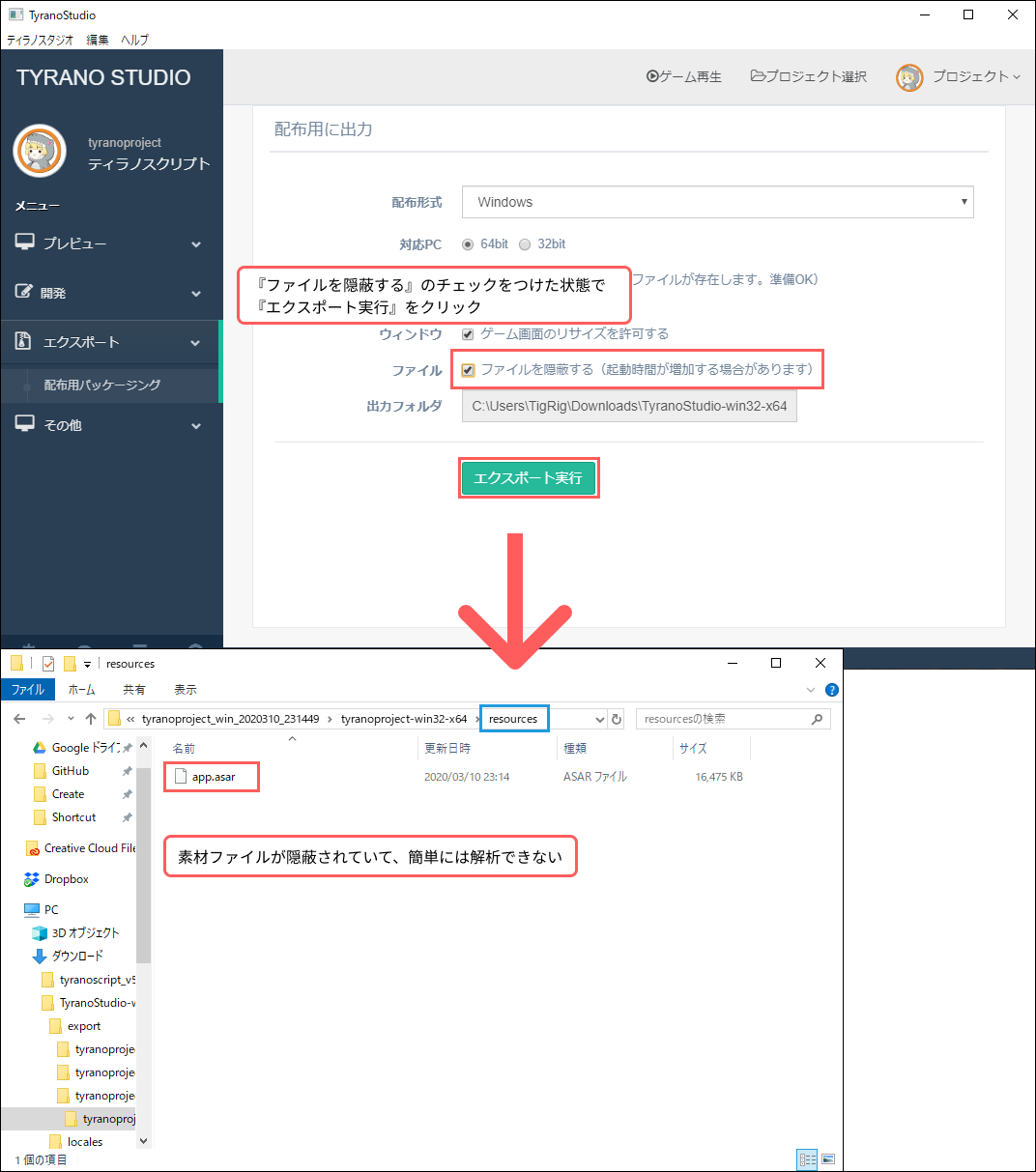
一方、ファイルを隠蔽する のチェックをつけてエクスポートすると……

素材ファイルが隠蔽され、簡単には解析できない状態になりましたね!
※一応、このファイルを展開する方法もあるにはありますが、ここでは紹介しません。
ファイルを隠蔽する の注釈にも書いてあるとおり、隠蔽を行うとゲームの起動時間が遅くなることがありますので、実際に試してみて検討して下さい。
まとめ
ということで、一通り TyranoScript Ver 5 × TyranoStudio での開発手順を紹介しました!
筆者自身、とても便利になったと感じていますが、まだこれらは β 版で、これからより良くなっていくと思われますので、楽しみに待ちましょう 😆
また、当記事では紹介していない TyranoStudio の機能もいくつかあります。
プレビュー→ゲーム再生ページの『デバッグを表示する』オプションプレビュー→セーブデータページの機能開発→カラーパレットページの機能その他→セッティングページの機能(2020/03/10 時点では、まだ開発中のようです)
これらも簡単に扱える便利機能なので、ぜひ実際に操作してみてください。