Web 系
WordPress
【WordPress】スクロール追尾サイドバーが正しい位置で固定されない・ズレる原因と対処法
03/14/2019


概要
サイドバーのスクロール追尾要素が、スクロール時に変なタイミングで固定されたり、固定される位置が少しズレていたり、といった件でお悩みの方向けの解決方法です。
↑ 動画でのブログ環境
- Wordpress バージョン
- 5.1.1
- テーマ
- JIN
追尾サイドバーの位置がズレる原因
追尾サイドバーがズレる原因は、Wordpress プラグイン『BJ Lazy Load』にありました!
以下3つの条件を満たしている時に、追尾サイドバーの固定位置がおかしくなるようです。
- BJ Lazy Load を使っている
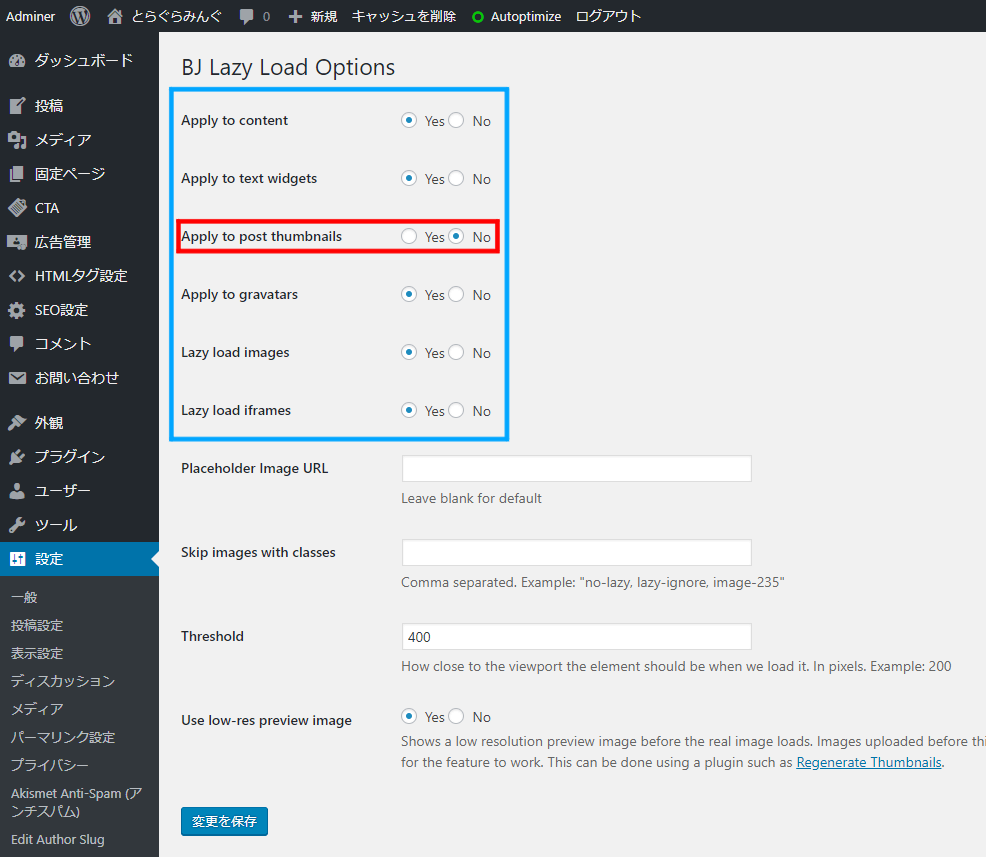
- BJ Lazy Load の設定で**「Apply to post thumbnails」を ON** にしている
- サイドバーに、**アイキャッチ付きの記事ウィジェット**を登録している
BJ Lazy Load 以外でも、遅延読み込みを行うプラグインであれば発生し得ます。
追尾サイドバーを正しい位置に修正する方法
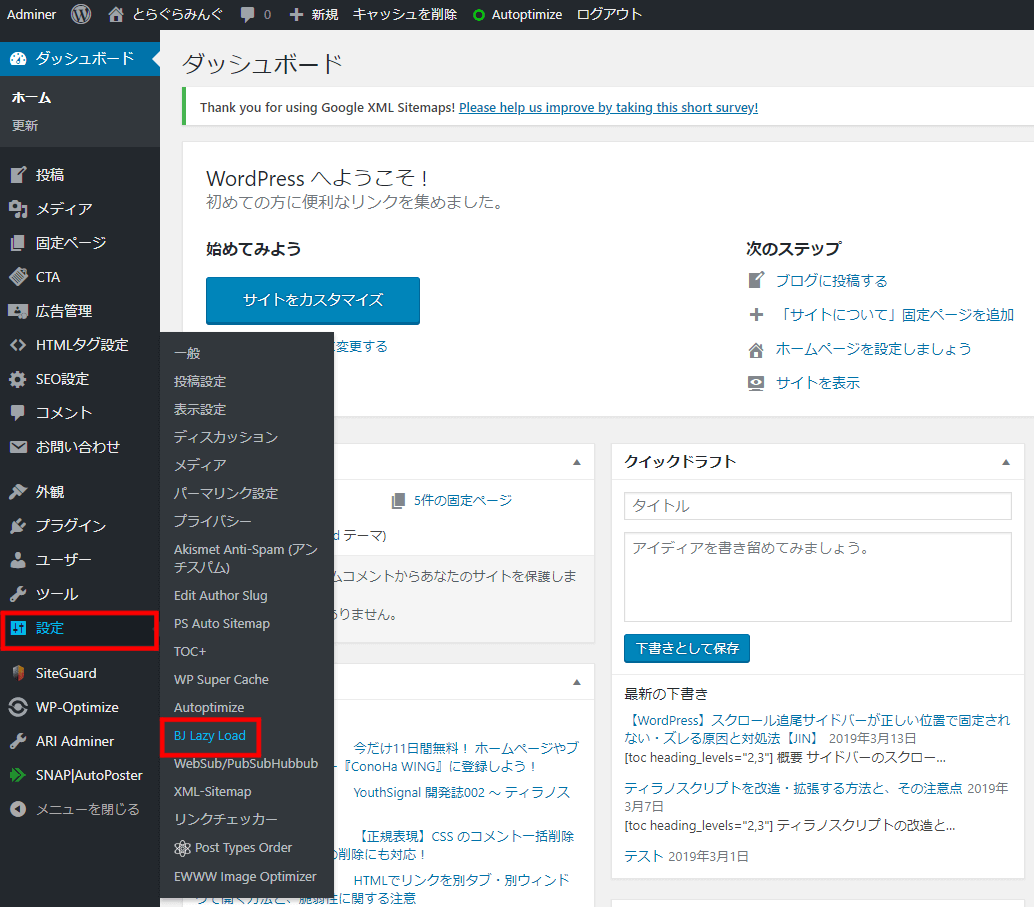
BJ Lazy Load の設定を行います。

下記画像の通り、「Apply to post thumbnails」以外を Yes で設定します。

これで、追従サイドバーが正しく動作します!

もしこの通りにやっても改善しなかったら、使っているプラグインを一つずつ停止していって、どこに問題があるのか調べてみよう!
補足:位置ずれが発生した理由
追尾サイドバーでは、サイドバーの要素の高さ(縦幅)から固定すべき位置を計算しています。
BJ Lazy Load などのプラグインで行っている「遅延読み込み」は、スクロールに合わせて必要な画像を読み込むため、未ロードの画像は高さ0(存在しないもの)として扱います。
つまり、サイドバー要素の一部が高さ0として扱われていたため、追尾固定位置を正しく計算できず、位置ずれを起こしていたと考えられます。

サイドバーだけじゃなく、目次のジャンプ機能でも同じことが言えるね!
BJ Lazy Load では細かな設定項目があり、追尾サイドバーのズレ問題に対応できました。
他の遅延読み込みプラグインで同様の問題が発生していると思しき場合は、一度そのプラグインの設定を見直してみて下さい。

